他のブログのように目次を作成できるプラグインを教えて欲しい!
こんな悩みに答えます。
記事の内容
- おすすめの目次作成プラグイン「Table of Contents Plus」
- Table of Contents Plusの初期設定
- Table of Contents Plusの使い方
記事を書いている人
とまと(@free_tomatonic)です。
今回は、「WordPress目次プラグインのTable of Contents Plusの使い方」を紹介します。
WordPressテーマによっては、自動で目次を作成してくれるものもありますが、基本的には自分で実装するかプラグインで機能を追加するかが必要になります。
プログラミング未経験だと、コーディングで実装するのは無理ですよね。
本記事では、プラグインで簡単に目次機能の追加ができるTable of Contents Plusをおすすめします。
この記事を読めば、デザイン性が良い目次があっという間に作れるようになりますよ。
【WordPress目次プラグイン】Table of Contents Plusとは

記事内の見出しの設定(h1〜h6)を行うことで、記事内の目次を自動で作成してくれる便利なプラグインです。
目次は、記事の全体像を初見で把握するために重要な役割を持っています。
読者のことを考えるなら、必ず目次を設置しましょう。
また、書き手にもメリットがあります。
記事を書いた後に目次を確認することで、内容の整理ができているのかチェックすることができるからです。
メリットだらけで設置しない理由が見当たりません。さっそく導入していきましょう!
【WordPress目次プラグイン】Table of Contents Plusのインストール
まずは、インストールしましょう。手順は次の通りです。
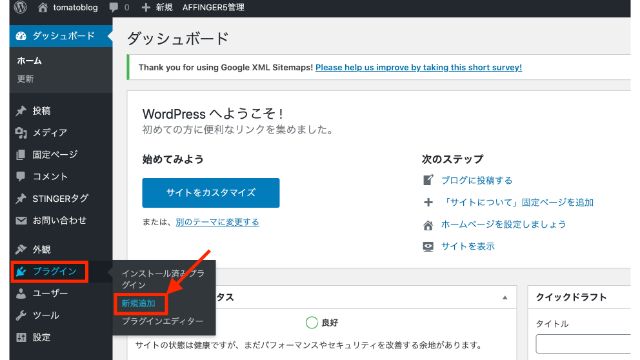
新規追加

「プラグイン」→「新規追加」をクリックしましょう。
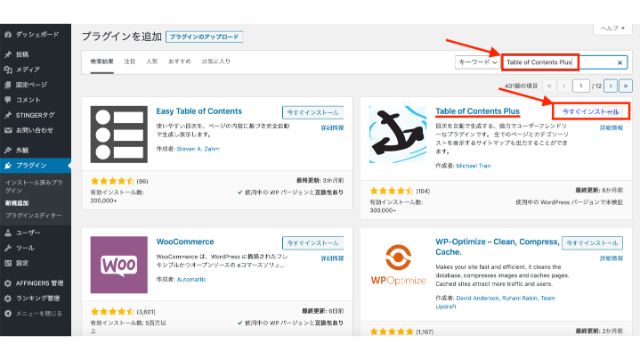
インストール

プラグインを追加の画面で、キーワードに「Table of Contents Plus」と入力します。
「Table of Contents Plus」が出てきたら、「今すぐインストール」をクリックします。
インストールが完了後、「有効化」ボタンをクリックしたら、完了です。
【WordPress目次プラグイン】Table of Contents Plusの設定
次に、設定方法を見ていきましょう。
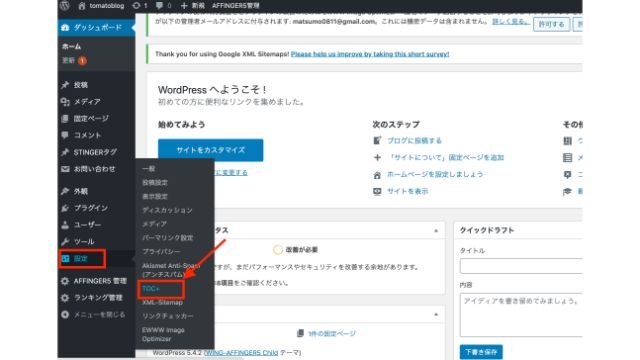
TOC+

WordPressの管理画面を開いて、「設定」→「TOC+」を選択しましょう。
「TOC+」とは、「T(Table)O(of)C(Contents)+(Plus)」の略で、Table of Contents Plusの設定画面となります。
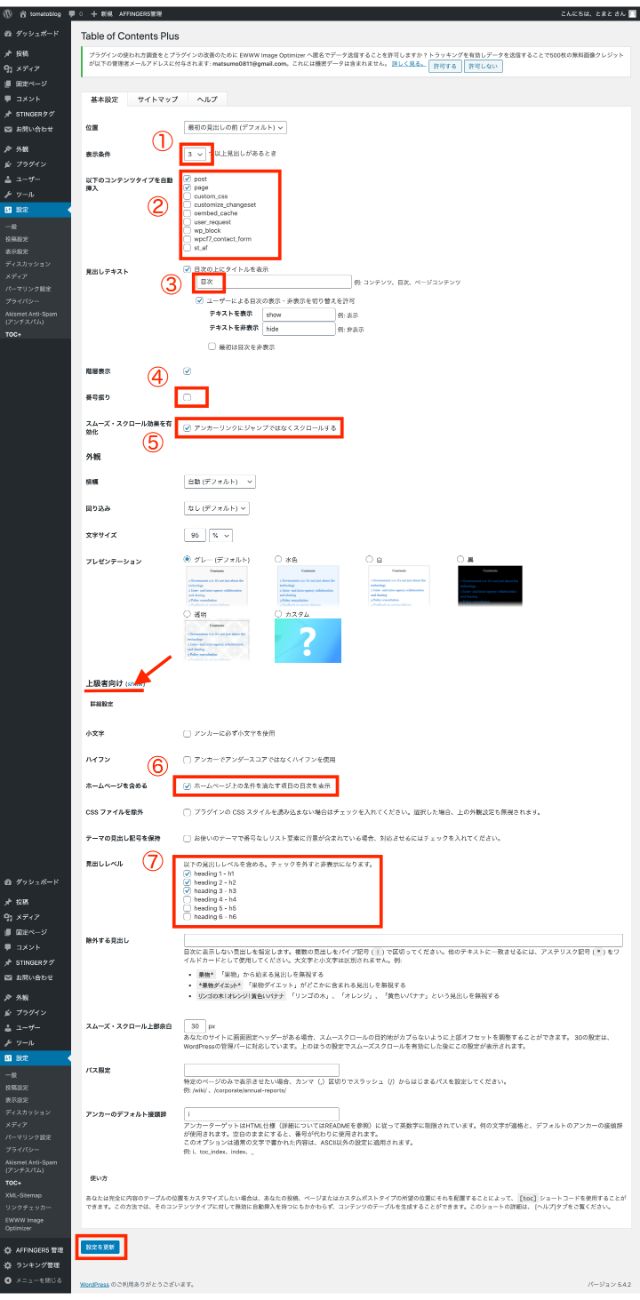
設定方法

おすすめの設定方法を紹介していきます。
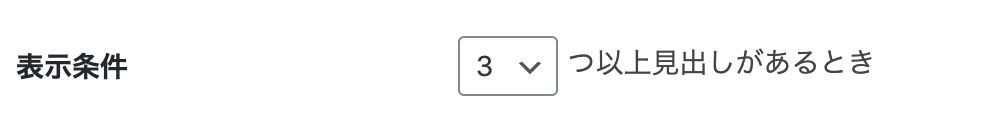
①:表示条件

見出しが何個以上あるときに目次を自動生成するかを設定できます。3に変更しました。
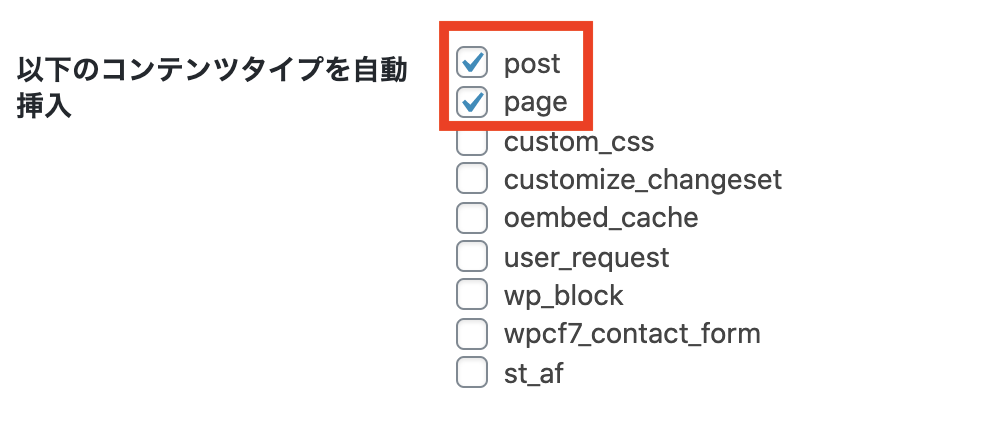
②:以下のコンテンツタイプを自動挿入

目次の自動表示のどの範囲まで対象にするかの設定です。
- postは投稿
- pageは固定ページ
「投稿(post)」と「固定ページ(page)」を対象にしました。
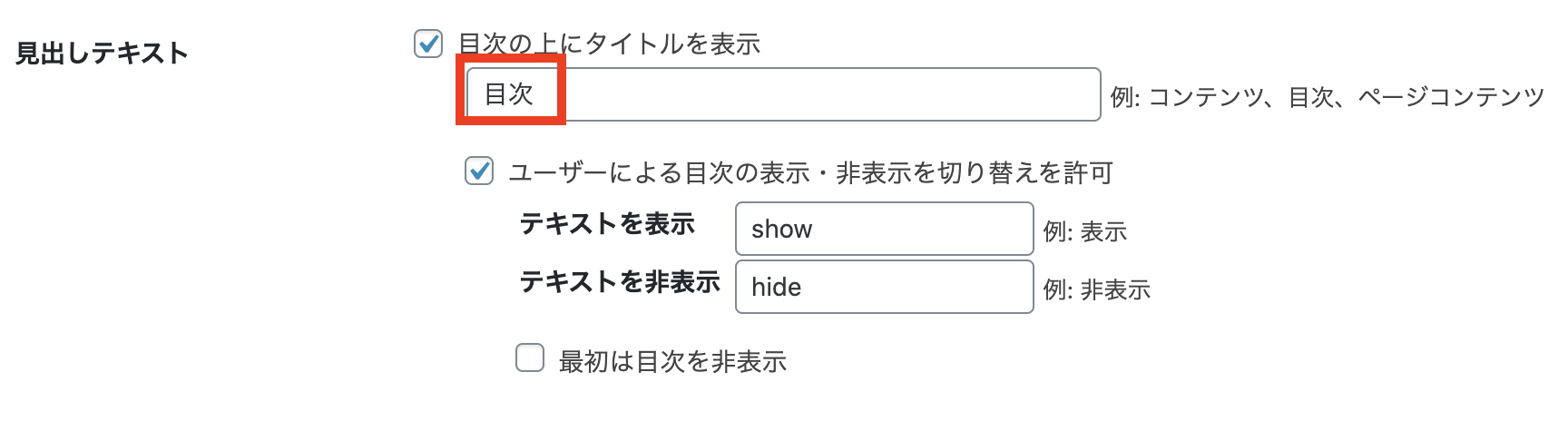
③:見出しテキスト

目次のタイトルです。好みの問題ですが、日本語表記に変えました。
④:番号振り

番号を振るかかどうかです。好みの問題ですが、チェックを外して、番号振りはしていません。
⑤:スムーズ・スクロール効果を有効化

目次をクリック時に滑らかに目的の見出しにスクロールする設定です。
「アンカーリンクにジャンプではなくスクロールする」にチェックしました。
⑥:ホームページを含める
⑥からは、上級者向けの詳細設定となります。

固定ページをトップページにしている場合、トップページに目次を入れることができるようになります。
ブログを運営していくと、戦略的に固定ページをトップページに設定することがあります。
将来を見据えて、「ホームページ上の条件を満たす項目の目次を表示」にチェックしておきましょう。
※よくわからない場合はチェックしておけばOKです。
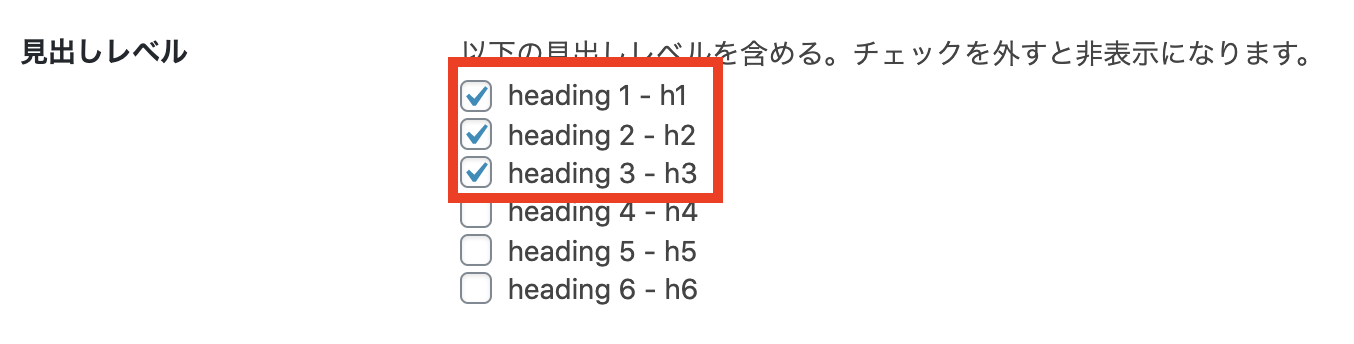
⑦:見出しレベル

見出しをどこまで細かく表示するかどうかです。
あまり細かく表示してしまうと目次の意図が薄れてしまうので、h1〜h3までを表示するようにしました。
【WordPress目次プラグイン】Table of Contents Plusの使い方
次に、Table of Contents Plusの使い方を見ていきましょう。
3つ以上の見出しがある時に目次を自動作成する設定をしたので、3つ以上の見出しが必要になります。
本記事の見出し構造は次の通りです。
本記事の見出し構造
<h2>【WordPress目次プラグイン】Table of Contents Plusのインストール</h2>
<h3>新規追加</h3>
<h3>インストール</h3>
<h2>【WordPress目次プラグイン】Table of Contents Plusの設定</h2>
<h3>TOC+</h3>
<h3>設定方法</h3>
<h2>【WordPress目次プラグイン】Table of Contents Plusの使い方</h2>
<h2>【WordPress目次プラグイン】Table of Contents Plusの使い方まとめ</h2>
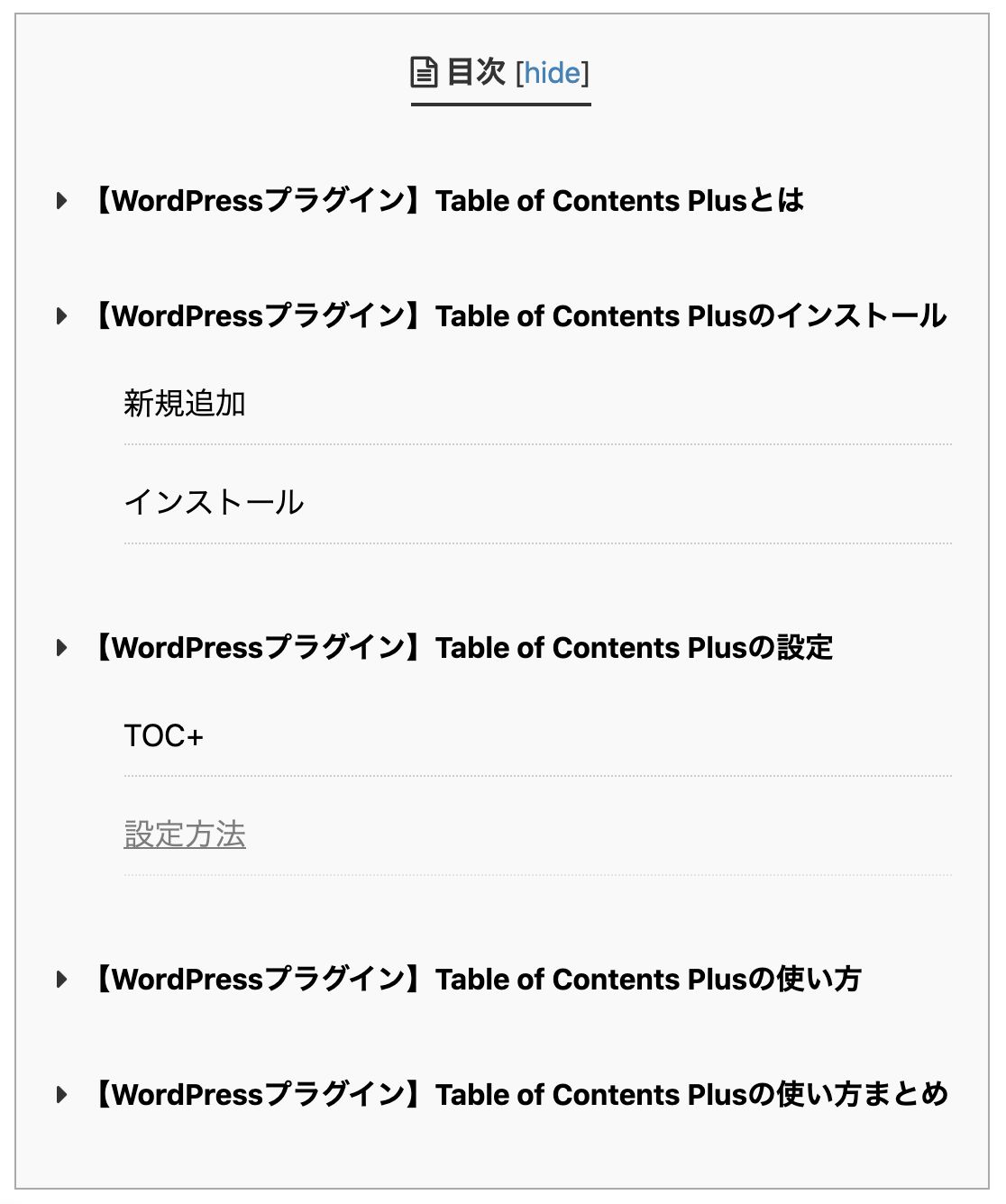
実際の見出しは次のような表示になります。

WordPressテーマによってはデザインが変わってきます
【WordPress目次プラグイン】Table of Contents Plusの使い方まとめ
いかがだったでしょうか?
Table of Contents Plusで簡単に目次機能の追加ができましたね。
目次は、読者目線・書き手目線どちらでも重要な役割を持ちます。
本記事を参考に、WordPressブログで目次機能を活用していきましょう。
初心者向けに他のプラグインも紹介しています。「WordPressブログにおすすめのプラグインは7つだけ!【初心者が失敗しない】」を参考にしてみてください。
ではまた!